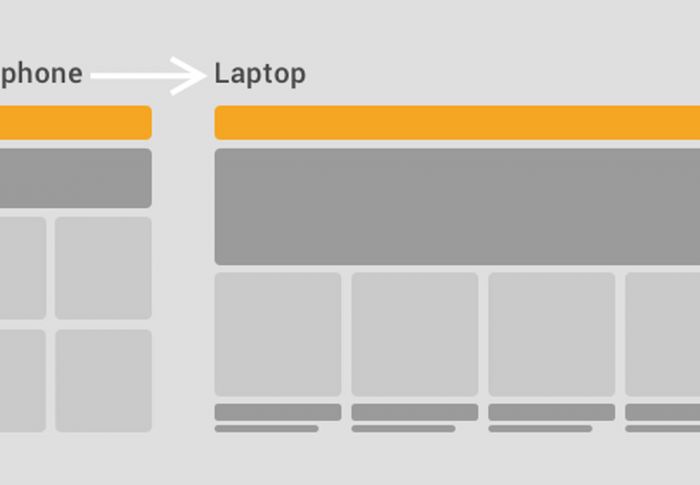
Методика mobile first заключается в том, чтобы на всех этапах производства сайта отдавать приоритет работе над мобильной версией (МВ) для популярной ширины десктопов современных смартфонов: 360-375px. А уже от нее наследовать архитектуру страниц для ноутбуков и компьютеров.
Когда речь идет об адаптации обычного веб-сайта под смартфоны, разработчики скрывают все лишнее или то, что не помещается на маленький экран. В случае mobile first, прятать ничего не нужно, так как исходная версия уже лаконичная, сфокусированная на контенте и интересах потребителя

Методика mobile first заключается в том, чтобы на всех этапах производства сайта отдавать приоритет работе над мобильной версией (МВ) для популярной ширины десктопов современных смартфонов: 360-375px. А уже от нее наследовать архитектуру страниц для ноутбуков и компьютеров.
Когда речь идет об адаптации обычного веб-сайта под смартфоны, разработчики скрывают все лишнее или то, что не помещается на маленький экран. В случае mobile first, прятать ничего не нужно, так как исходная версия уже лаконичная, сфокусированная на контенте и интересах потребителя
За и против
Подобные темы вызывают бурю эмоций у дизайнеров и веб-разработчиков. Перечитав сотни тематических холиваров, мы выделили ряд наиболее распространенных реплик поклонников и противников mobile first.
Голоса в поддержку
- Мобильные пользователи (МП) получают тот контент, который нужен здесь и сейчас без тонны скрытых стилей, кода и картинок.
- Интерфейс получается легким и лаконичным, улучшается юзабилити.
- Метод работает на самых ранних этапах, сразу можно отсечь ненужный функционал.
- Не будет потерь контента на пути от десктопа к мобильному экрану.
- Органичное mobile first ранжирование со стороны поисковых систем.
- Все больше индустрий, где доля МП преобладает.
- Объем такого трафика растет и рынку есть куда развиваться.