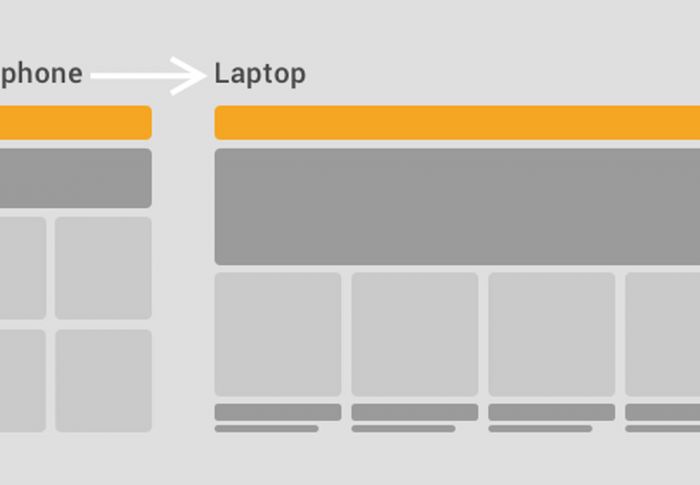
Mobile-first is a concept for mobile-optimized web design. Put simply, it is a technique that provides a priority to work on the mobile version (MV) for the popular width of modern smartphone desktops – 360-375px at all stages of website development and then to inherit the architecture of the web pages for laptops and computers.
When it comes to adapting a regular website for smartphones, developers "hide" unnecessary issues or scale them down to fit a smaller screen. In the case of mobile-first, you don't need to hide anything, since the initial version is already laconic and primarily focused on the content and consumers' interests.

When it comes to adapting a regular website for smartphones, developers "hide" unnecessary issues or scale them down to fit a smaller screen. In the case of mobile-first, you don't need to hide anything, since the initial version is already laconic and primarily focused on the content and consumers' interests.
Pros & Cons
Issues like this are always under hot discussion among designers and web developers, who are great fans of a good holy war. After rereading thousands of thematic forums, we went through all pros and cons so you can decide for yourself which party to join.
Pros
- Mobile users (MU) get the content they need here and now without zillions of hidden styles, codes, and images.
- The interface is light-weight and concise. Usability is improved.
- The mobile-first principle works at the earliest stages, so you can immediately get rid of unnecessary features.
- There is no loss of content on the way from desktop to mobile device.
- Organic mobile-first ranking by search engines.
- There are more and more industries with a prevailing share of MU.
- The volume of such traffic is growing at a lightning-fast rate, but the market has plenty of room to develop.